*文字やコードを入力してみよう!
文字やコードの入力に慣れていかないと、サイト作りは大変なものになります。
文字やコードを入力していきましょう!
*直接デザインビューで文字の入力をする
まずはデザインビューで直接文字を入力してみましょう!
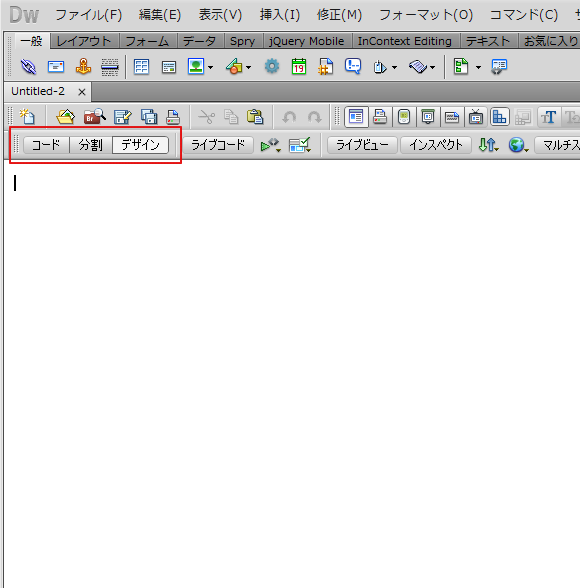
「htmlファイルとcssファイルの作り方!」でhtmlファイルを作成した後はこんな画面になります。

赤枠で囲ってある部分の「デザイン」をクリックしてください。
このモードはサイトを視覚的に捉えられるモードとなっていて、文字を直接書き込んでいくことも可能です。
それでは文字の入力に移ります。まずは「こんにちは」と打ってみましょう。

普通に打てばこんな感じに表示されると思います。
もちろんこれだけでは何も面白くないので、太字にしたり斜めに表示したりしてみましょう。

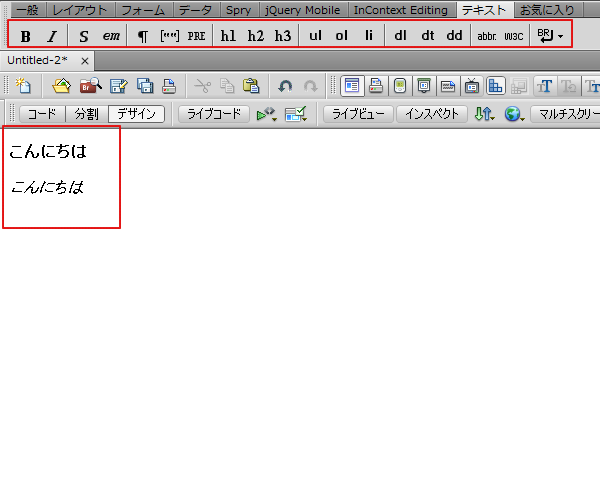
上の赤枠で書かれている所の上に「一般」や「レイアウト」などが書かれていますが、
そこの「テキスト」と言う項目を選択します。
次に赤枠で囲っている所にアルファベットのB,Iと書かれているのが分かると思いますが、
これはBで「文字を太字」に、Iで「文字を斜め」に表示する事が出来ます。
他にも文字に関わる色々な効果をここで選択する事が出来ます。
次はコードに直接これと同じ事を打ち込んでみましょう。
*コードビューに文字を打ち込んでみる
次はコードビューに直接文字を打ち込みます。
コードだけで文字を打ち込んでも分からないので、コードとデザインビューの両方を表示させる方法をとります。

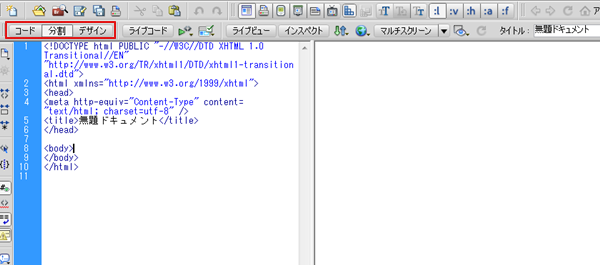
赤枠の部分の「分割」と言う項目を選ぶと、左側に「コードビュー」が表示され、右側に「デザインビュー」が表示されます。
これでコードを打ち込みながら、視覚的にデザインを確認する事が出来ます。
それでは上と同じようにコードに「こんにちは」と打ち込みたいわけですが、コードの何処に書き込めばいいのでしょうか。
コードに注目してみると既にいろいろ書かれているのですが、文字を打ち込む場所は
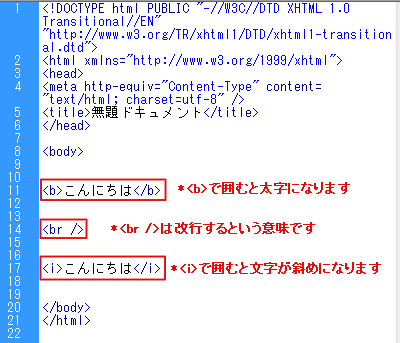
<body>から</body>の間に文字を打ち込まないといけません。
それでは実際に太字と斜めに表示される「こんにちは」を書き込んでみたいと思います。

赤枠で囲ってある通りに打てば上と同じように太字と斜めに表示される「こんにちは」を表示する事が出来ます。
スポンサードリンク
