*環境設定を整えよう!
まず最初に環境設定を整えましょう!
自分の使いやすい様に環境を整える事が上達への近道です。
ここではサイト毎の環境ではなく、Dreamweaverの環境設定なので、文字コードやインデントなどの設定は各サイト毎に整える必要があります。
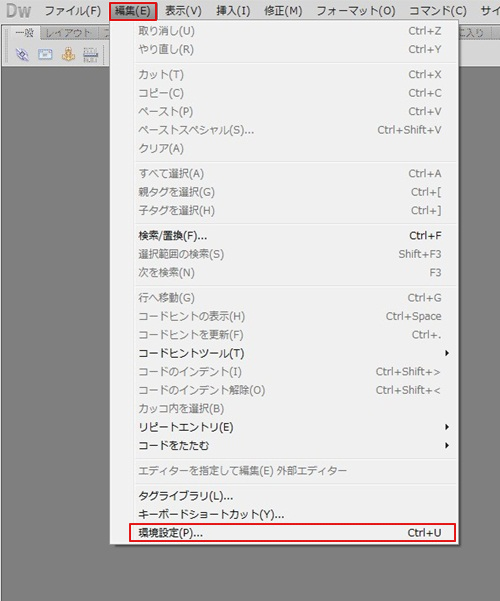
まず編集メニューから環境設定を選びます
(MacではDreamweaverメニューから環境設定)

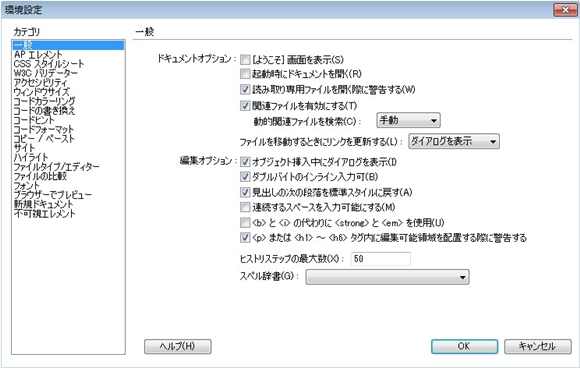
環境設定を開くと左側がカテゴリ毎に分けられたメニューになっています。
最初に表示されるカテゴリーは『一般』のメニューになります。

ここで設定しておきたい項目は、起動時に出てくる[ようこそ]画面を、表示するかしないかを変更する事が出来ます。
*コードカラーリングの設定
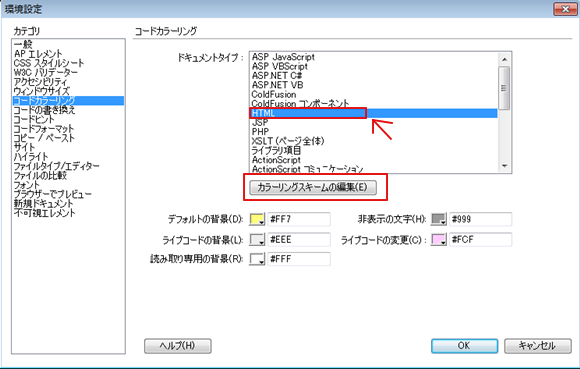
次にコードカラーリングの設定をしましょう。
コードカラーリングカテゴリとは、コード表の色をスタイル毎に変更出来る機能です。

まずはドキュメントタイプからHTMLを選び、カラーリングスキームの編集をクリックします。
CSSを編集したい場合はCSSを選んでください。
最初の内はあまり複雑なCSSファイルを作る事は少ないと思いますので、CSSファイルは初期設定でも構わないと思います。

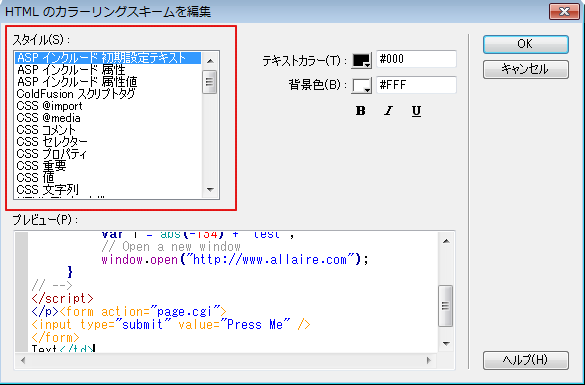
スタイルから、色を変更したいスタイルを選びテキストカラーの部分を変更します。
プレビューで色を見ながら変更できるので、他の要素と間違いやすい様な色は避けて設定しましょう。
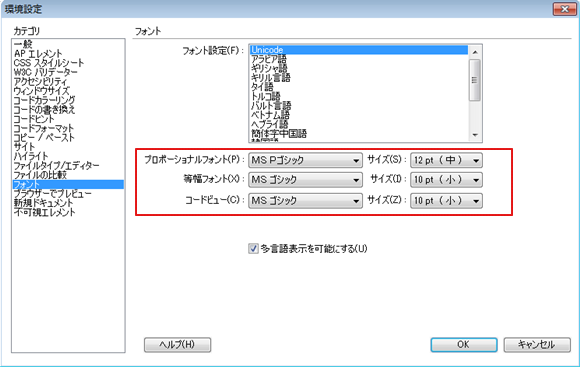
*フォントの設定
次にフォントの設定をしていきましょう。

変更するのは、赤枠で囲ってある三つの項目です。
初期設定のままでも構いませんが、フォントに拘る人は変更しておきましょう。
*三つの項目の意味
・プロポーショナルフォント
プロポーショナルフォントとは、見出しや段落、テーブル内に表示されるフォントです。・等幅フォント
等幅フォントとは「code、pre、tt要素内」の文字列に適用されます。・コードビュー
こちらは読んだ通りで、コードビューに表示されるフォントです。私は小さい文字の方が良いので小さめに設定していますが、大きく表示された方が見やすいと言う方は大きめに設定した方が良いでしょう。
スポンサードリンク
