TOP > Dreamweaverに触れてみよう! > htmlファイルとcssファイルの作り方
*htmlファイルとcssファイルの作り方
htmlファイルとcssファイルは、サイトを作っていく上で何回も作成する事になります。
htmlファイルとcssファイルをリンクさせる方法は「まずはトップページを作ろう!」で解説していきたいと思います。
htmlとcssの違いについては「HTMLとCSSって?」をご覧ください。
*htmlファイルの作り方
まずはhtmlファイルを作っていきましょう!
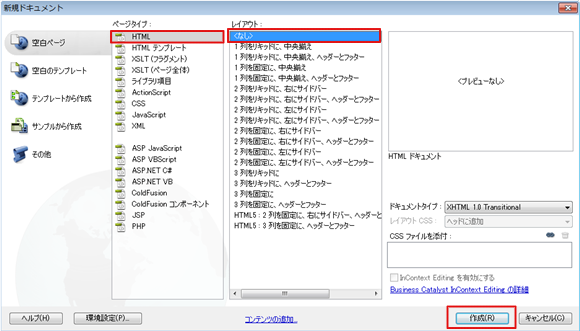
メニューの「ファイル」から新規(N)を選択するとこんな画面が出てきます。

ページタイプの「HTML」を選び、レイアウトから<なし>を選択しましょう。
その後右下の「作成(R)」をクリックするとHTMLファイルが新規作成されます。
ちなみにレイアウトの下にある項目は、初期状態からいくつかのテンプレートレイアウトが用意されています。
しかし最初のうちにこれを選択しても、あまり理解できないと思うので順々にやっていきましょう!
作成した後は、次項の「文字やコードを入力してみよう!」で解説しています。
*cssファイルの作り方
次にcssファイルの作り方です。

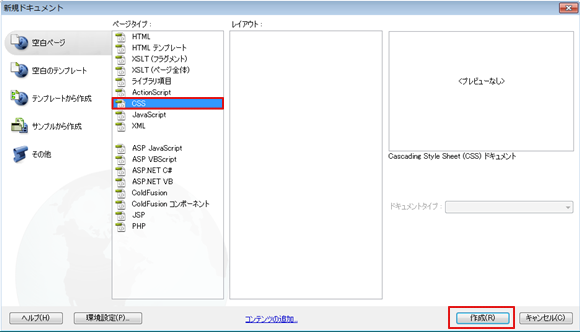
まずはページタイプから、CSSを選びます。
CSSファイルにはテンプレートなどはありません。
これも右下の「作成(R)」を選べば作成する事が出来ます。
スポンサードリンク
