*METAタグを設定しよう!
METAタグとはHTMLのヘッダー部分、<head>から</head>内に書き込むサイト情報の事で、ここに書き込んだ情報は検索エンジンが読み込んで反映してくれます。
検索エンジンで検索した時に、サイト名の下にそのサイトの紹介文の様な物が表示される場合があると思いますが、それもMETAタグ内の記述によるものです。
METAタグをしっかり設定しておく事で、検索エンジンに情報を伝える事ができ、更なるアクセスアップを図る事が出来ますので、しっかり設定して置きましょう!
*METAタグの記述方法と種類
まずはMETAタグの記述方法です。
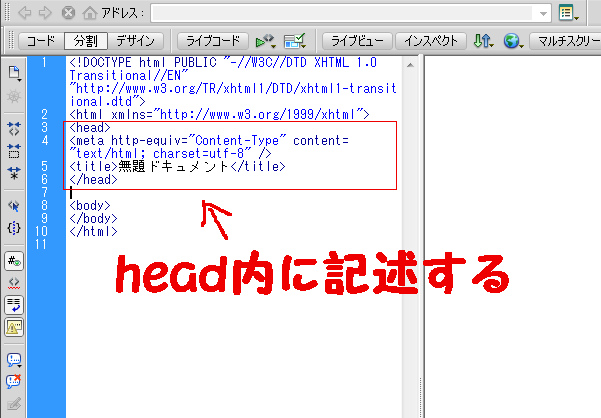
上でも述べたとおり、<head>~</head>内に記述します。

HTMLファイルを新規作成した時に、既にMETA情報が書かれています。
<meta ~>の様にmetaから始まるタグがMETAタグです。
METAタグにはいくつかの種類がありますが、個人サイトとして記述して置くべきMETAタグは3つあります。
そちらを解説していこうと思います。
1.Keywords(キーワード)
<meta name="Keywords" content="キーワード1,キーワード2,キーワード3">
Keywordsにはサイトで主に使用しているキーワードを記述して置くようにします。
例えば当サイトであれば、Dreamweaverや初心者と言ったキーワードを記述しています。
記述方法はキーワード1、キーワード2・・・と書かれている部分にキーワードを書くようにしてください。
2.Description(概要)
<meta name="Description" content="サイトの説明文">
Descriptionではサイトの説明文を記述します。
上でも述べた、検索エンジンでサイトの下に表示される説明文はこのDescription内に記述されている情報を表示しています。
その為これを記述して置く事で、検索エンジンに表示された時に、ユーザーがどんなサイトか分かりやすくなるのでアクセスアップに繋がります。
3.Robots(制御)
<meta name="Robots" content="index">
Robotsタグでは検索エンジンに対して、該当ページの登録を制御する事が出来ます。
例えばまだ作りたてのサイトやミラーページなどを作成している場合に、登録を制限しておけば誰にも見られることはなくなります。
Robots要素内のcontent部分を変更すると、色々な制御を掛ける事が出来ます。
・index:該当ページを検索エンジンに登録させる。
・noindex:該当ページを検索エンジンに登録させない。
・follow:該当ページのリンク先のページの登録を許可する。
・nofollow:該当ページのリンク先のページの登録を許可しない。
Robotsタグに関してはあまり使う事はないかもしれませんが、DiscriprionとKeywordsは設定しておくようにしましょう!
スポンサードリンク
