*レイアウトをする上での注意点!
Webサイトを作成する際、多くの人が自分の使っているブラウザやディスプレイに合わせてレイアウトを調整しがちです。
しかし実はブラウザやディスプレイによって、レイアウトやデザインが大きく変わってしまう場合があります。
例えばFireFoxやGoogleChoromeで見るとレイアウトが崩れていないのに、InternetExplorerで見てみるとレイアウトが崩れている。
と言ったことがまれに起きる事があります。
私自身もこの現象に最初は悩まされました。
今や各個人に合わせて、ブラウザを選択する時代となっていますので、全てのブラウザで見ても綺麗なレイアウトで表示されるようにしたいものですよね。
この現象が起こる原因として「ブラウザ毎でmarginとpaddingの解釈が異なる」と言う事が挙げられます。
どういう事なの?と感じる人も多いと思いますので、詳しく解説していきましょう。
*ブラウザ間のwidthとpaddingの解釈
レイアウトをする際にwidthで幅を指定する人は多いと思いますが、実はこれに対してpaddingを指定したときに、各ブラウザ毎に解釈の違いが生まれます。
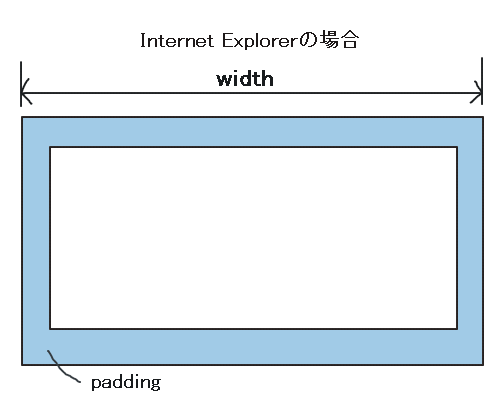
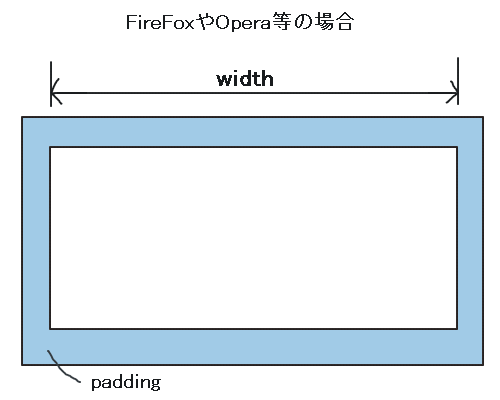
どういう事なのかと言うと、下の画像をご覧下さい。


IEとFirefoxやOpera間のみで考えても、こういった解釈の差が生まれてきます。
これの何が問題かと言うと、全体の幅を指定しているパーツの内部にこういったwidthやpaddingをしておくと、全体の幅超えてしまう可能性があります。
この違いを覚えておかないと、レイアウト崩れの原因になるので頭に入れておきましょう!
スポンサードリンク
