*ライブラリ機能とは?
ウェブサイトを作成する上で、ほとんどのサイトでサイドバーを使用していると思います。
サイドバーとはこのページにもあるように、右側のメニューなどの部分を言います。
HTMLのみでウェブサイトを作っていると、全てのページで同じサイドバーを使用していると思いますが、何かメニューを追加したくなった場合に、全てのページを更新する必要があります。
PHPなどを覚えていけば、自動で全て更新するやり方もあるのですが、HTMLとCSSしか使用していない人にとっては難しい作業になります。
そんな時にDreamweaverのライブラリ機能と言う物を使うと、一気にサイドバーなどを更新する事が出来て、作業効率がぐんと上がります。
そんな便利なライブラリ機能の使い方を紹介したいと思います。
*ライブラリ機能の使い方
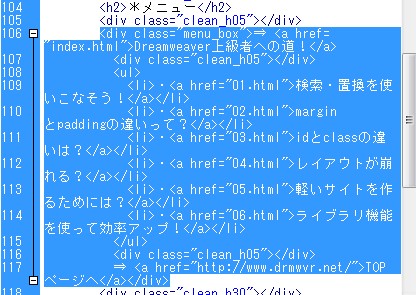
まずはライブラリ機能を使用したい部分(サイドバーやグローバルメニューなど)のHTML部分をアクティブにします。
とりあえず例として、右側のメニュー部分にライブラリ機能を適用したいと思います。
まずはライブラリ機能を使用したい部分(サイドバーやグローバルメニューなど)のHTML部分をアクティブにします。
とりあえず例として、右側のメニュー部分にライブラリ機能を適用したいと思います。

この様にメニュー部分をアクティブに出来たら、右側のファイルグループのタブを『アセット』に切り替えます。

ライブラリ機能を適用したい部分をアクティブにしたまま、右下にあるアイコンの+とついている部分をクリックします。
ライブラリ機能を適用したい部分をアクティブにしたまま、右下にあるアイコン左から二番目の+とついている部分をクリックします。

この様な警告が出てくると思いますが、スタイルシート情報が読み込まれてないだけなので、OKを選択します。
これでライブラリファイルが作成されました。
自サイトのフォルダに『Library』と言うフォルダが自動作成されていると思うので、それを更新すれば、ライブラリ機能を適用しているページ全てが更新されます。
全てのページにライブラリ機能を適用させるためには、ライブラリ機能を適用している状態のページでテンプレートを作成してしまうので簡単かなと思います。
既に作成済みのページにライブラリ機能を適用させたい場合は、適用させたい部分をアクティブにした状態で、アセットから適用したいライブラリファイルを右クリックし『挿入』を選択する事で、ライブラリ機能を適用する事が出来ます。
これを使えば作業効率がかなり上がるので、試してみてください。
スポンサードリンク
